最近(?)Webサイトで流行っている蛍光ペン風の下線表示。本ブログ(Blogger)でも簡単に使えるようにしてみました。

|
今回はこの紹介になります。
■【Blogger備忘録】蛍光ペン風の下線(マーカー)が引ける文字飾りボタンをブログ編集画面に設置してみる(CSS使用)
●狙い:目標とする仕様
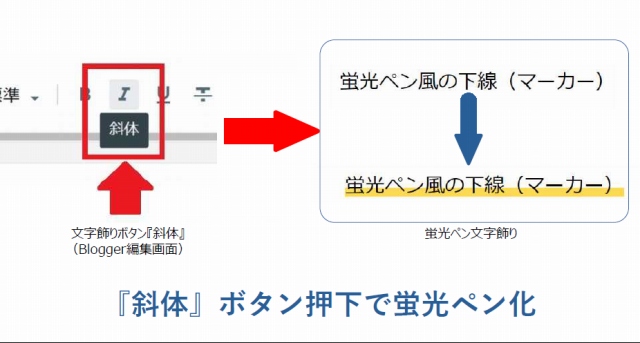
Bloggerの編集画面の文字飾りボタンに蛍光ペンマーカーを割り当てて簡単に使用できるようにします。
 |
今回機能を割り当てるボタンとして選んだのは『斜体』です。

|
『斜体』ボタンを選んだ理由は後述します。
●設定方法
以下の設定はBlogger編集画面の『テーマ』>『HTMLを編集』で行います。
以下ではBloggerのHTMLを編集します。編集する前に復旧できるように必ず忘れずにHTMLのバックアップを取ってから行ってください。
また、このHTMLの編集について本ブロブおよび筆者は一切の責任を負いません。参考にされる方は全て自己責任で実施してください。
・設置するCSSコード
以下のコードをブログのCSSとして設置します。
/* 『斜体<i>』に蛍光ペン風の下線をつける START */
i:not([class]) {
background: linear-gradient(transparent 60%,#ffdb4f 60%);
}
/* 『斜体<i>』に蛍光ペン風の下線を付ける END */
- コードの解説
▼『斜体(<i>タグ)』ボタンを選んだ理由
Bloggerの編集画面では文字飾り用の編集ボタンとして『太字』、『斜体』、『下線』、『取消線』、『文字色』、『背景色』が用意されていますが、私の場合『斜体』はほとんど使っていません。
 |
Bloggerでは斜体として<i>タグを使用しています。<i>タグについて調べてみると
<i> 要素は、読みやすくする目的で、文字列を通常の文脈から区別するために使用します。
以前のバージョンの HTML 仕様では、 <i> 要素は文字列をイタリック体で表示するために使用する、単なる表現用の要素でした。その後このタグに印字表現ではない意味が定義されたため、それは正しくなくなりました。ブラウザーは現在でも一般的に <i> の中身を斜体で表示するでしょうが、この要素の定義としては、そうすることは要件ではなくなりました。
- 『<i>: 慣用テキスト要素』 - MDNより(抜粋)
という訳で、今や意味のない文字飾り編集ボタンになってしまっているので、蛍光マーカー用の編集ボタンとしては好都合ですね。
【参考】<i>タグのブラウザでの表示
実際、PC版のChromeでは(少なくとも)日本語は斜め表示になりません(使用するフォントにも依存するのかもしれませんが)。
 |
| <i>タグはPC版Chromeでは斜め表示されません |
(ちなみにAndroid版Chromeでは斜め表示されます😅。)
▼擬似クラス『:not([class]) 』とは?
この『:not([class])
』を含めた『i:not([class]) 』の意味は『class属性を指定していない<i>タグ』と言う意味になります。
<i>タグはFont
Awesomeなどのアイコンを表示させる時にも使用されるので、ここではそれらを蛍光マーカー下線の対象外とするためにこの擬似クラスを使用します。
【参考】『:not([class]) 』を指定しないと
Font Awesomeのアイコンにも蛍光マーカー下線が表示されてしまいます🤣。

|
| 『:not([class]) 』を指定しないと不要なアイコンにも蛍光ペンが付いてしまいます😥 |
・CSSコードを設置する場所
上記コードをCSSの設置場所である『]]></b:skin>』の前に設置すれば良い筈なのですが…。
なぜか上手くいきませんでした😥。
本ブログが採用しているBloggerのテンプレート『Simply Simple』では、CSSの設置箇所が2箇所あります。
- <b:skin>
- <b:template-skin>
そこで2箇所目の『
]]></b:template-skin>』の前に設置したところ上手くいきました😋(理由は分かりませんが😅)。

|
| CSSの設置場所(本ブログの場合) |
良かった、良かった♪
●使用感
ブログの編集画面で文字列を選択して『斜体』ボタンを押すと蛍光マーカー下線が表示されるようになりました!

|
バッチリです✌🏻。
※ この機能は編集画面では画面表示に反映されません。プレビューで確認するようにしてください。
●改善要望点
- 今のところ何もありません😋。
●まとめ
プラグイン等のないBloggerですが、CSSの追加により蛍光ペン風の下線(マーカー)が引ける文字飾りボタンを編集画面に設置することが出来ました。
今回は単なる備忘録ではなく、なんとなくお役に立てそうな記事が書けたと思っています。自画自賛です😋。
○参照サイト(外部リンク ⧉)
- Bloggerで蛍光ペン風の下線を引く方法 - カブトムシと写真と時々雑記
- CSSでクラス指定の無いタグ”のみ”にスタイリングする(:notの使い方) - とらべらー
- <i>: 慣用テキスト要素 - MDN
