本ブログはBloggerを使っていますが、トップページに表示される記事の数が少ないんですよね~(設定は多くしてるのに)😥。

|
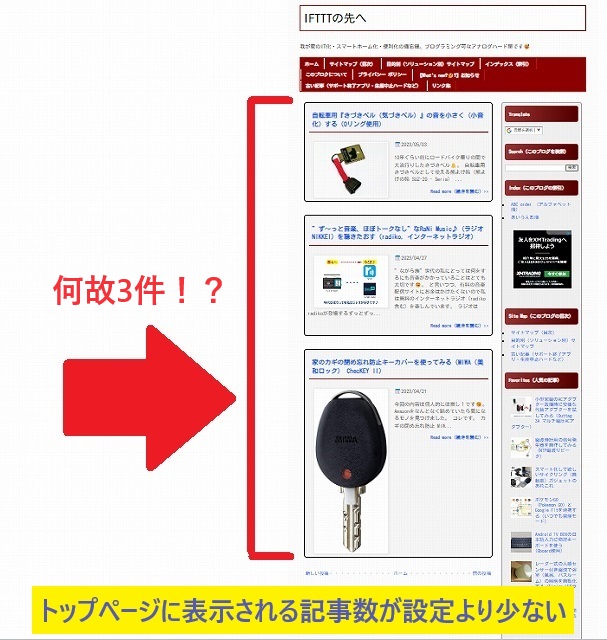
| これはPCサイトの画面です |
今回はこの件の対策を行ったので紹介します。
■Bloggerのトップページに表示される記事の件数が設定より少ない問題を対策する
●現象
起きている現象(不具合)のおさらいですが、本ブログではトップページ(メインページ)に表示する記事数を10に設定していますが、実際には3,
4記事しか表示されません😥。
Bloggerの管理画面の『レイアウト』 > 『ブログの投稿』 >
『メインページに表示する投稿数』を”10”に設定しているのですが…、

|
|
設定は”10”なのに… |
●原因
Bloggerのトップベージ(メインページ)は表示できる文字・画像などの合計容量に1MBという縛りがあるそうです。1MBを超えるコンテンツは表示されないそうです。
と言っても本ブログのトップページは各記事の見出し(代表画像とスニペット(要約?))を一覧として表示させているので、とても合計が1MBにはなりそうにありません。
で、よくよく調べていくと、ここで言っている1MBは各記事の本体(本文)も含めた容量らしいのです。
う~ん、面倒な縛りですね😑。
●対策
実はBloggerには本件に対応するツールが用意されています。
『追記を挿入』というタグ(機能)です。
このタグを記事本文中に挿入することにより、Bloggerのシステムに記事本文の容量をタグの位置までに見せかける機能です。
使い方ですが、Bloggerの編集画面の右上にアイコンがあります。記事本文の挿入したい位置にこのタグを挿入します。(このタグ以降は(容量に余裕があっても)トップページには表示されなくなります。)

|
| 『追記を挿入』の挿入 |
実際に挿入するとBloggerの編集画面では区切り線(<hr
/>)のように表示されます。が、実際に記事がWeb上にアップされるとページには何も表示されません。

|
| 『追記を挿入』を挿入したところ:Blogger編集画面(Web上では表示されません) |
ちなみに私は<h1>タグ(主見出し)の前(=ブログの前書きの後)に入れるようにしています。
【参考】
このタグはHTML上では
<!--more-->
というコメント文です。
Bloggerのシステムは、このタグ(コメント文)を認識してページ(記事)の容量を計算するために使っているようです。
●対策結果
無事にトップページの記事の表示件数が設定通りになりました!

|
| トップページの表示件数が設定通りになりました!(PCサイト画面) |
でも今まで投稿した記事全部にこの『追記を挿入』を追加するのはとても面倒だなぁ、と思っていましたが頑張って頑張って😅本ブログの全ての記事(200記事以上)に追加しました💪🏻。
ちなみに本『追記を挿入』設定は『ラベル毎の表示』や『検索結果の表示』や『アーカイブの表示』ページの表示件数にも有効な設定です。
●改善要望点
言うまでもないですね。トップページの表示容量に各記事本体の容量を含めないようにして欲しいです😤。
●まとめ
Bloggerに標準装備されているタグ『追記を挿入』を記事に挿入することでトップページの表示件数を解決することができました。
こういった細かい修正・設定の積み重ねが、(あまり親切とは言えない😅)Bloggerを使いこなす上では必要ですね😋。

最近bloggerを使い始めたのですが、私もなんでトップページの記事が一つしか出ないの?と困っていたので、この方法で解決できて助かりました!
返信削除コメント(メッセージ)ありがとうございます🙇🏻。
削除少しでもお薬に立てたのであれば本当に幸いです🥰。
ちょっとマイナー感のあるかもしれないBloggerですが😅、私はお気に入りです😋。
ぜひぜひ今後もよろしくお願いします🙏🏻。