ブログをカッコ良く見せるために以前から気になっていたFont
Awesomeのアイコンですが、今まで導入方法が分からなかったんですよね~。
ようやく使い方(導入方法)が分かって本ブログにも導入しました。

|
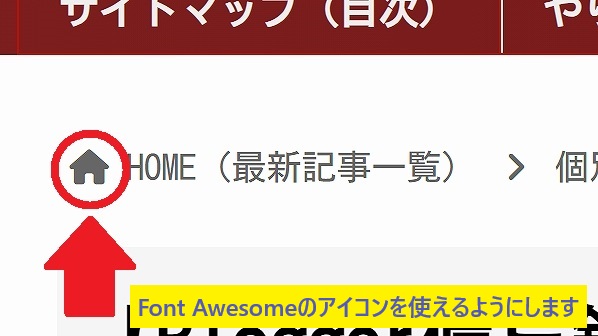
| Font Awesomeのアイコンの使用例 |
今回はこの導入方法を紹介しますね😋。
■BloggerでFont Awesomeのアイコンを使えるようにする
●使用するサービス
使うサービスはコレです。

|
| Font Awesome |
いろいろなモノクロのアイコンをブログ等のウェブサイトで使えるサービスです。種類も豊富でウェブサイトの統一感を出すにはとても良いサービスだと思います。

|
| Font Awesomeのアイコン(一部) |
●導入方法(アカウントの作成・ブログの設定)
以下ではBloggerのHTMLを編集します。編集する前に復旧できるように必ず忘れずにHTMLのバックアップを取ってから行ってください。
また、このHTMLの編集について本ブロブおよび筆者は一切の責任を負いません。参考にされる方は全て自己責任で実施してください。
・アカウントの作成
先ずFont Awesomeのサイトにアクセスし、『Start for
Free』で無料アカウントを作成します。

|
| Font Awesomeのサイト |
アカウントの作成にはメアドが必要です。

|
| アカウントの取得(Font Awesomeサイト) |
・スクリプトの取得
アカウントを作成したら次はブログのヘッダーに貼り付けるスクリプトを取得します。『Set up icons in a project with 1 line of code 』を選択します。

|
出てきた画面でスクリプト(<script …></script>)をコピーします。

|
| スクリプトの取得(Font Awesomeサイト) |
・ブログヘッダーへのスクリプトの貼り付け
以降の設定はBlogger管理画面の『テーマ』>『▼』>『HTMLを編集』画面で行います。

|
| Blogger管理画面の『テーマ』>『▼』>『HTMLを編集』でHTMLを編集します |
コピーしたスクリプトをHTMLの<head>~</head>の間(</head>の直前)にペーストします。
●ブログ本文での使用方法
・HTMLで使う場合
- アイコンのHTML用コードの取得
先ずFont Awesomeのサイトで検索マーク『🔍』をクリックします。

|
| Font Awesomeサイト |
検索画面で探したいアイコン名を入力すると下欄に候補が表示されるので、使いたいアイコンを選択します。 (入力はあいまいな内容でOKです。入力された内容に関連するアイコンが表示されます。)

|
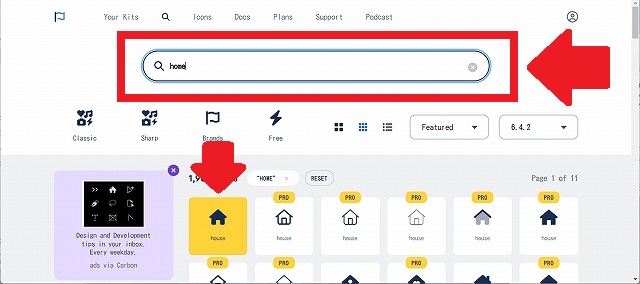
| アイコンの検索(Font Awesomeサイト) |
開いたアイコンの画面でコードをコピーします。

|
| アイコンのコードの取得(Font Awesomeサイト) |
- ブログ(HTML)へのコードの貼り付け
Font Awesomeのサイトでコピーしたコード:<i class="fa-solid fa-house"></i>
をブログのHTMLのアイコンを表示させたい場所に貼り付ければブログに表示されるようになります。

|
| ブログでのFont Awesomeのアイコンの表示例 |
・CSSで使う場合
- アイコンのCSS用コードの取得
開いたアイコンの画面で”Unicode”のコードをコピーします。

|
| アイコンの”Unicode”コードの取得(Font Awesomeサイト) |
このアイコン('house')のUnicodeコードは”f015”。
- ブログ(CSS)へのコードの貼り付け
Font Awesomeのサイトでコピーしたアイコンの”Unicode”コードをCSSに以下のスタイルで貼り付けます○○○ {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: '\f015';
}
- ○○○:CSSで指定するHTML属性
- font-family:アイコンのファミリーの指定(無料アカウントの場合はこの設定("Font Awesome 5 Free")でいいようです)。ブランドが係っているアイコンの場合は”Font Awesome 5 Brands”と入力するようです
- font-weight:アイコンによって数値が異なります(すみません、まだこの数値の設定が分かりません😅。'900"か'400'のどちらかのようなのですが…。分かり次第アップしますね)
- content:バックスラッシュ(\)+ Font Awesomeのサイトでコピーしたアイコンの”Unicode”コード
- バックスラッシュは日本語対応のブラウザ・PCでは円マーク(\)として表示されます
●使用感
HTMLコードを入力しなくてはならないので、個別の記事で使うには億劫ですが、固定のブログのデザインで使うには良い感じです😋。
本ブログではPCサイトのサイドバーの見出しにも使っています。

|
| 本ブログのPCサイトのサイドバーで使用しているFont Awesomeのアイコン |
●まとめ
スクリプト1行のコピペでFont Awesomeのアイコンを使えるようになりました。
このアイコンを使用する事によりサイトに統一感が出ていい感じですね😋。
こういった細かい修正・設定の積み重ねが、(あまり親切とは言えない😅)Bloggerを使いこなす上では必要ですね😋。
○参照サイト🔗:
本記事を書くにあたっては以下のサイトを大変参考にさせていただいています。本記事で不明な点がある場合にはぜひ参照ください。
